【Tableau】Tableau Desktop入門③:データを可視化してみよう

はじめに
初めてTableauを触る方向けに、「データに接続はできたけど、グラフを描くには具体的に何をしたらよいの?」という疑問に対して、ひとつずつ説明していきます。
解説
①とりあえず知りたい情報をドラッグ&ドロップ
まずTableauを触る上ですごく大事な考え方は、「どんなグラフがかきたいか?」の前に
「このデータから何が知りたいか?」から考えることです。
グラフの外観は知りたいことによって変化します。まずは「何が知りたいか?」これを考えましょう。
最初は深く考える必要はありません。
たとえば、POSなど売上に関するデータであれば、「売上っていくらくらいだろう?」という疑問をもったとします。
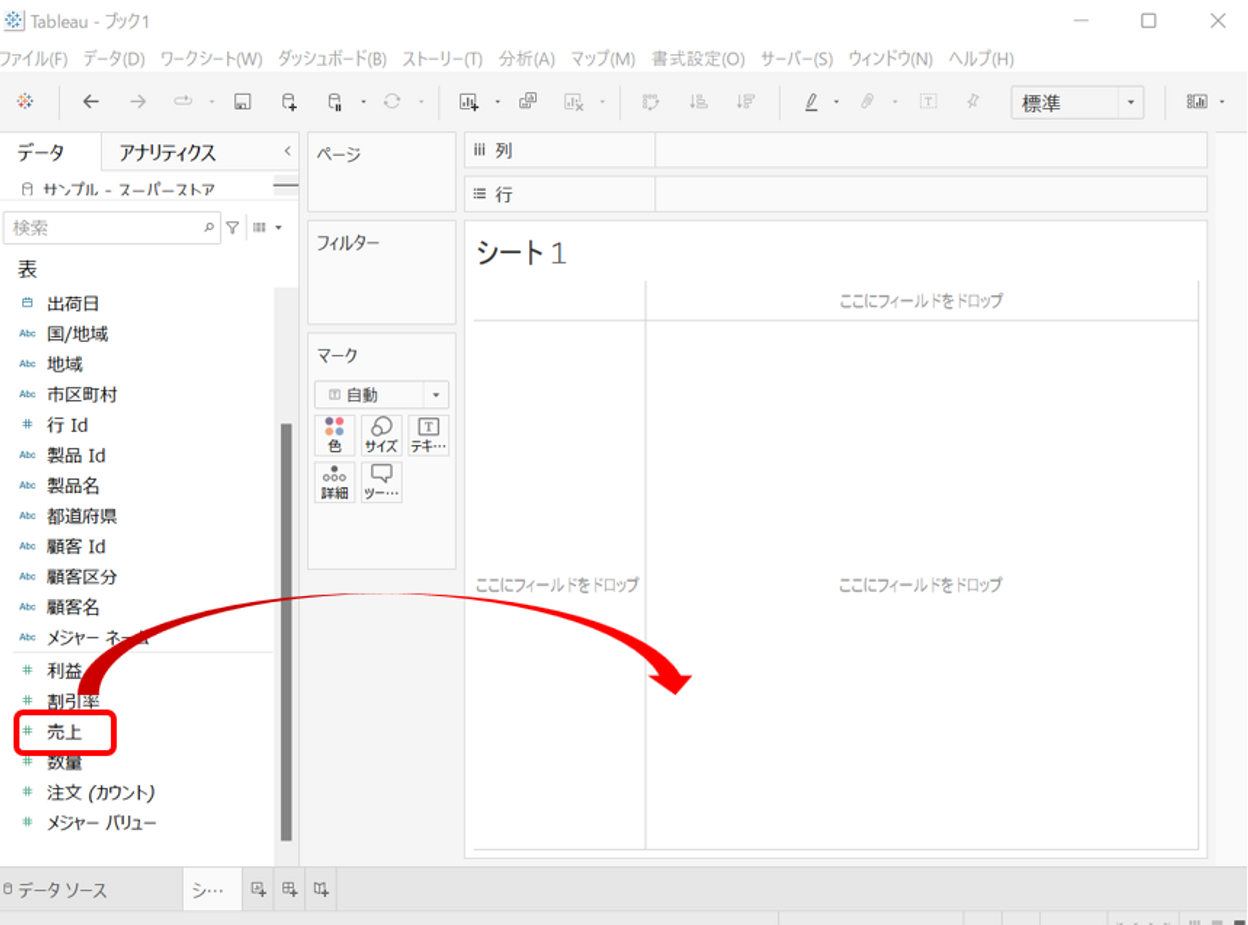
その場合は、フィールドの中から「売上」を探して、そのフィールドをビューにドラッグ&ドロップするだけです。

ちなみにビュー上でドロップできるエリアは3つあります。
①縦方向

②横方向

③真ん中

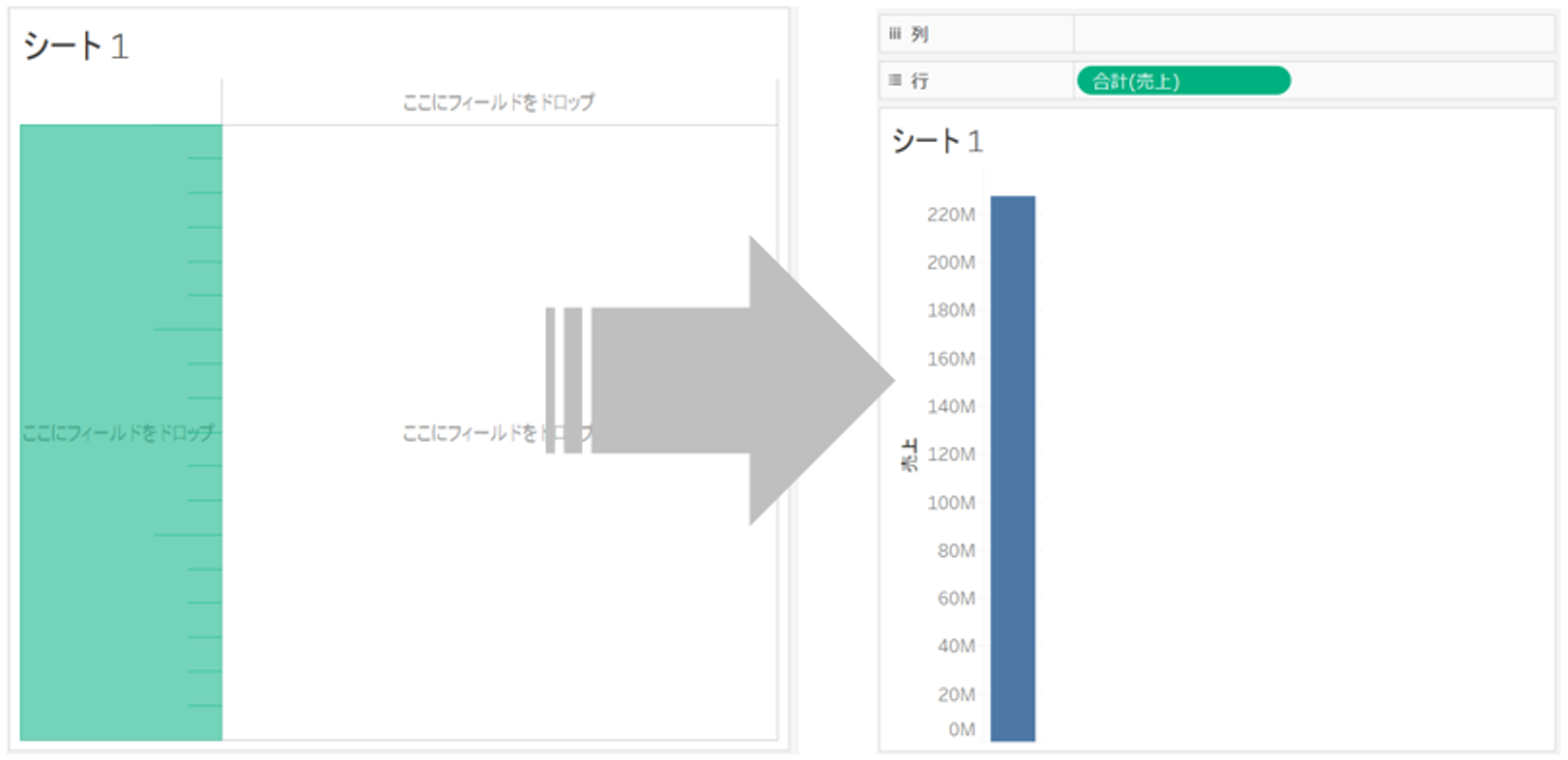
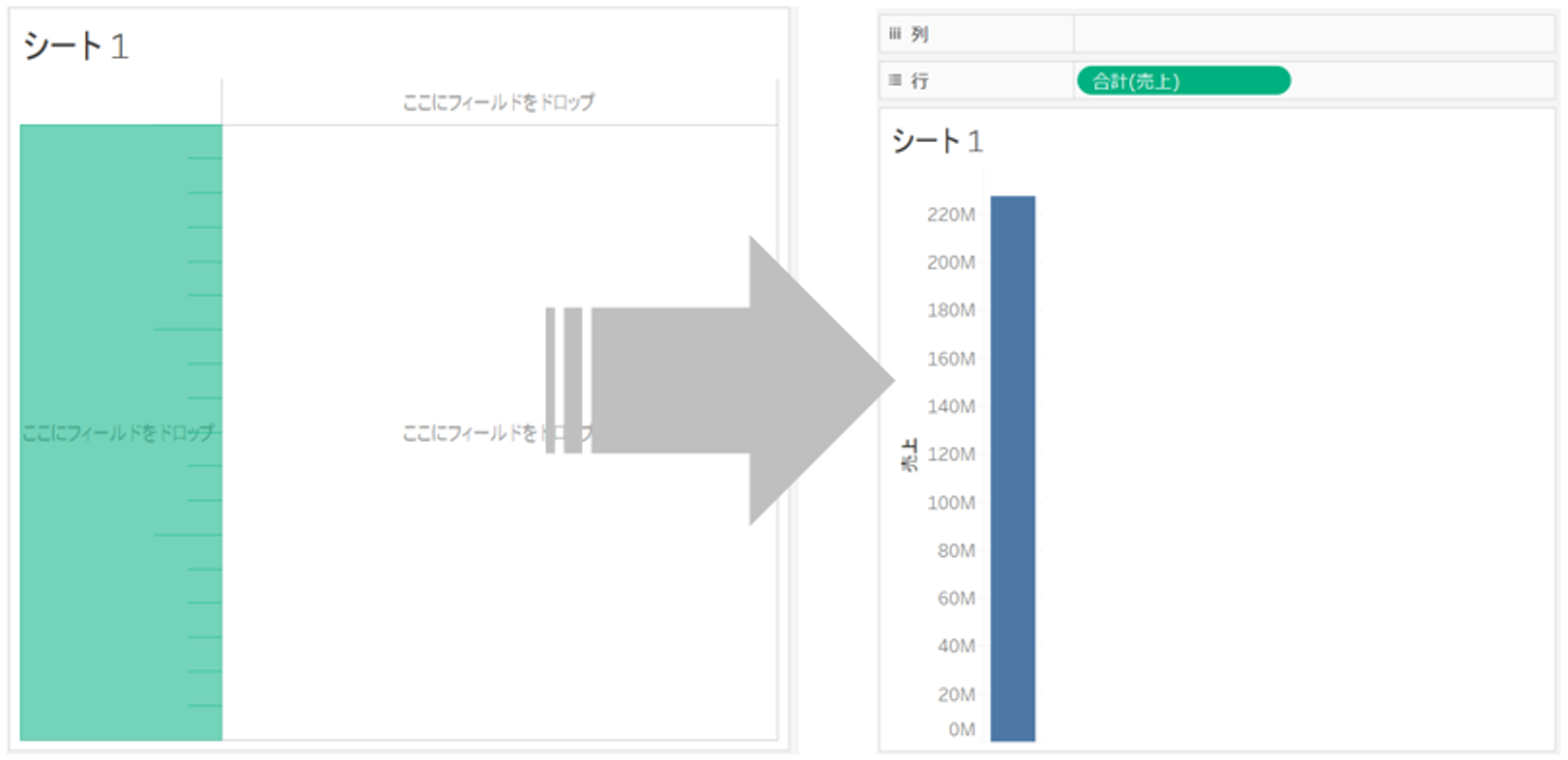
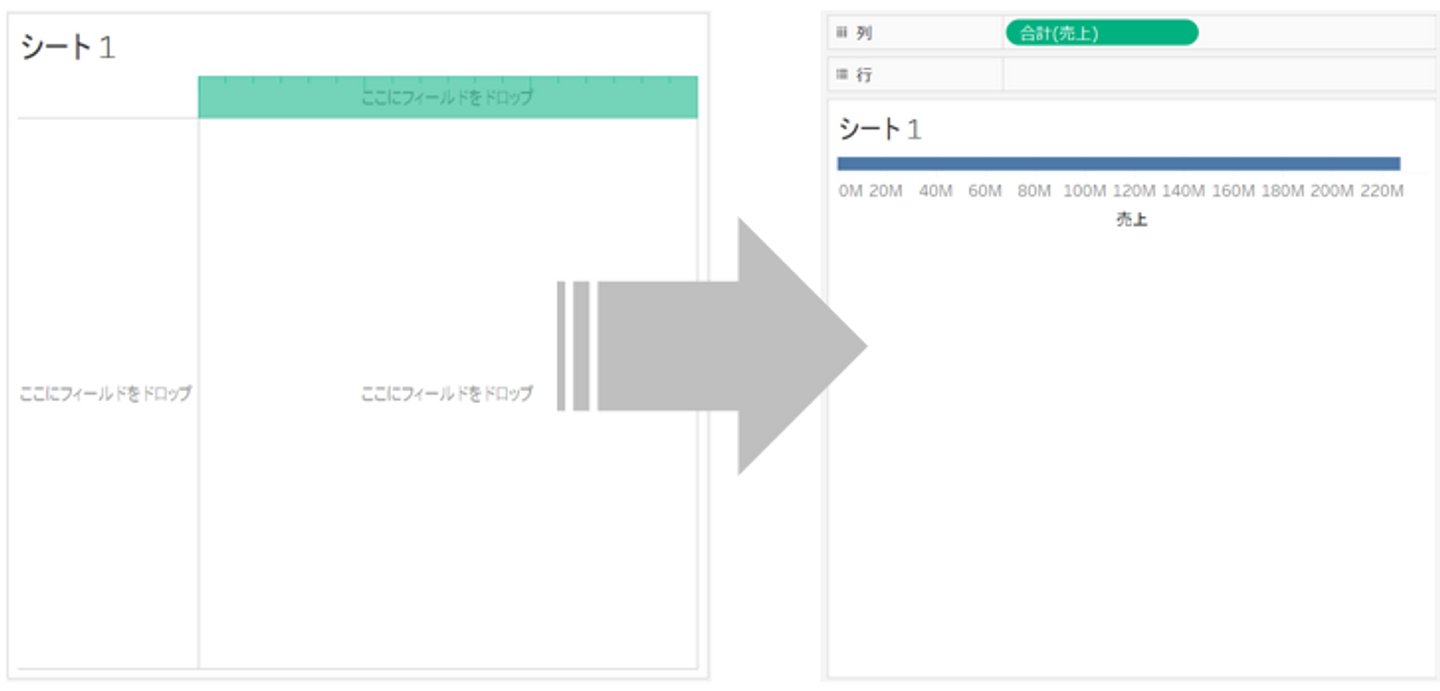
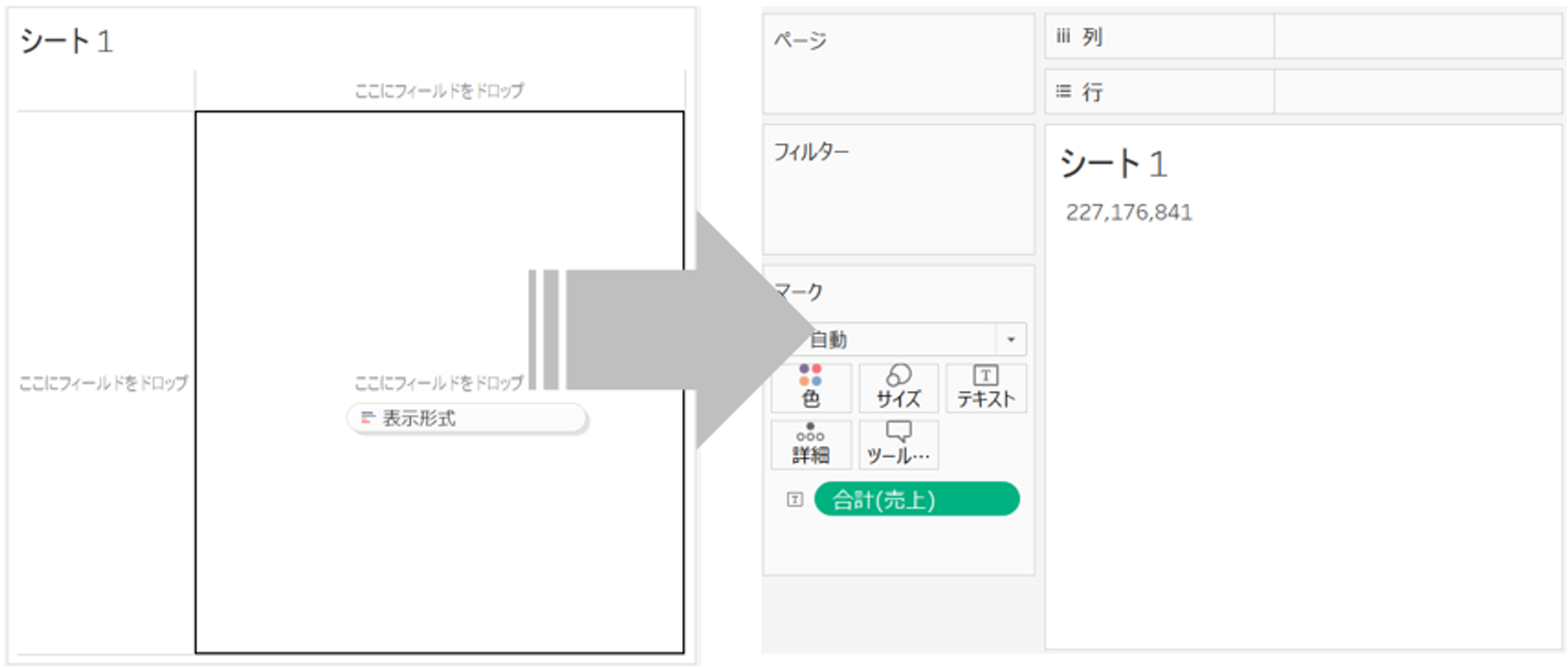
ここでは、とりあえず縦方向の「ここにフィールドをドロップ」のエリアにドロップしてみましょう。

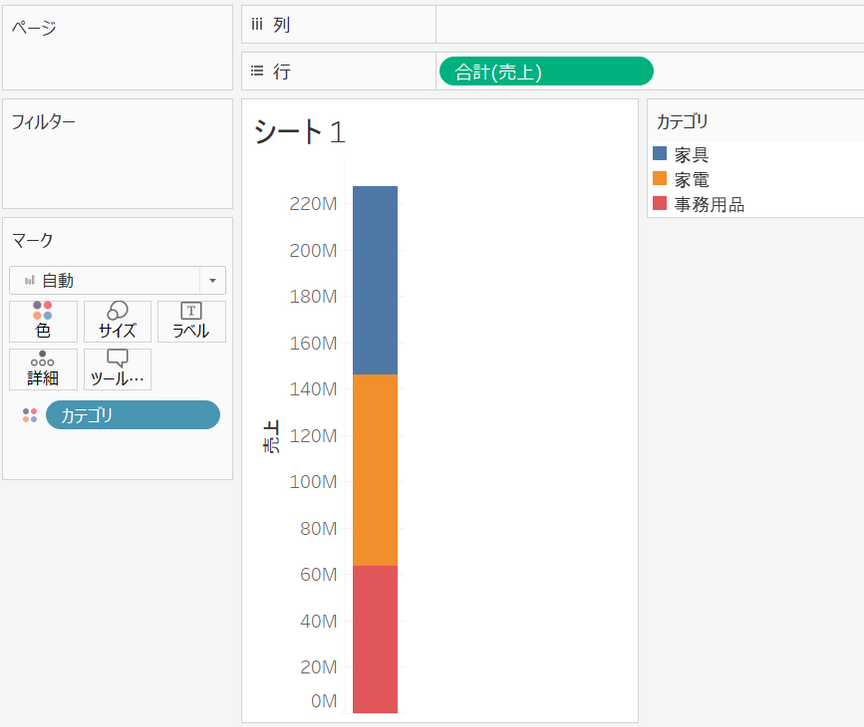
こうすることで、全データの売上の合計が一つの棒グラフになりました。
②切り分けてみたいフィールドをドラッグ&ドロップ
次は、この売上合計を切り分けてみます。
切り分けたいディメンションフィールドをグラフの上にドロップしてみましょう。
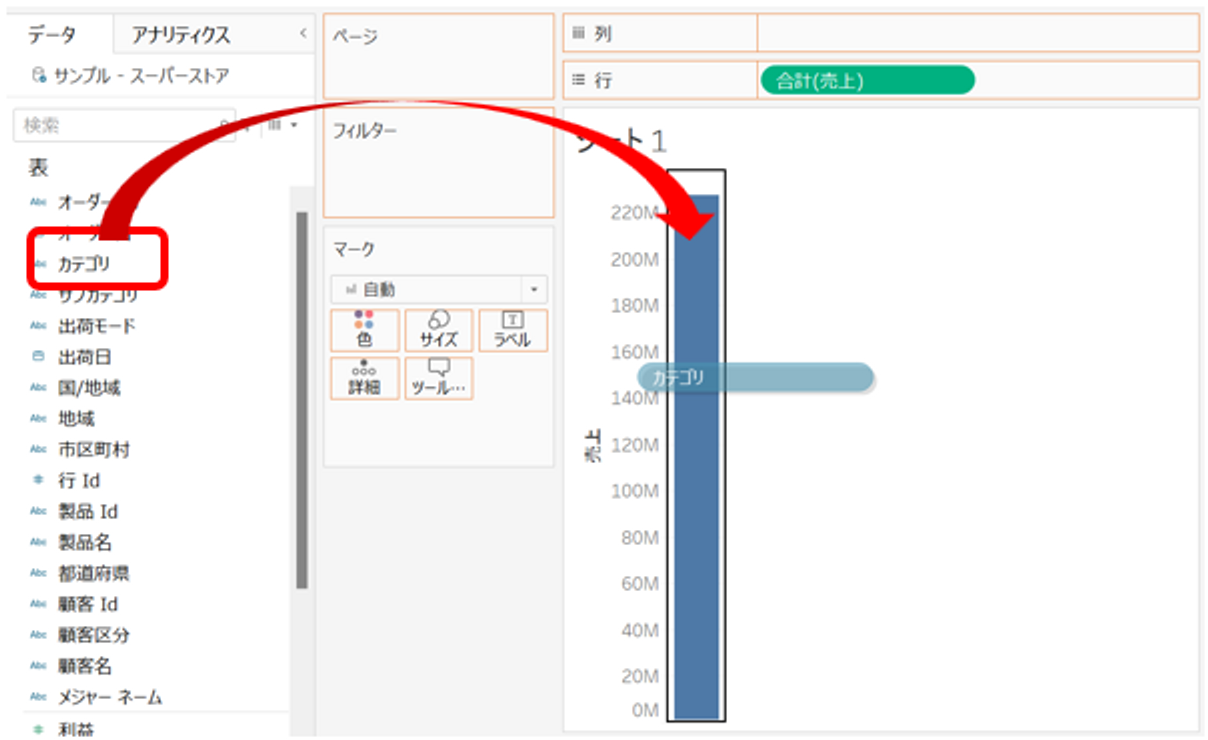
例えば「カテゴリ」別で売上を切り分けてみようと思います。

このように、「カテゴリ」をグラフの上にドロップします。

すると、カテゴリによって棒グラフの色がかわりました。
グラフの上にドロップすると「色」が区別されるようです。
②’グラフを作成したら考察してみることが大事
グラフはつくって終わりではありません。
- そのグラフから何が読み取れるか
- 自分が知りたい情報は得られたか
- 知りたい・伝えたいことを明確に伝えるためのグラフとして、見え方は適切か
などを考察しましょう。
このグラフからは、
- 売上は全部で220M円あるな
- 3つカテゴリで売上に大きな差はないのかな?事務用品の売上が少ない?
ということが読み取れます。
③グラフを編集してみる
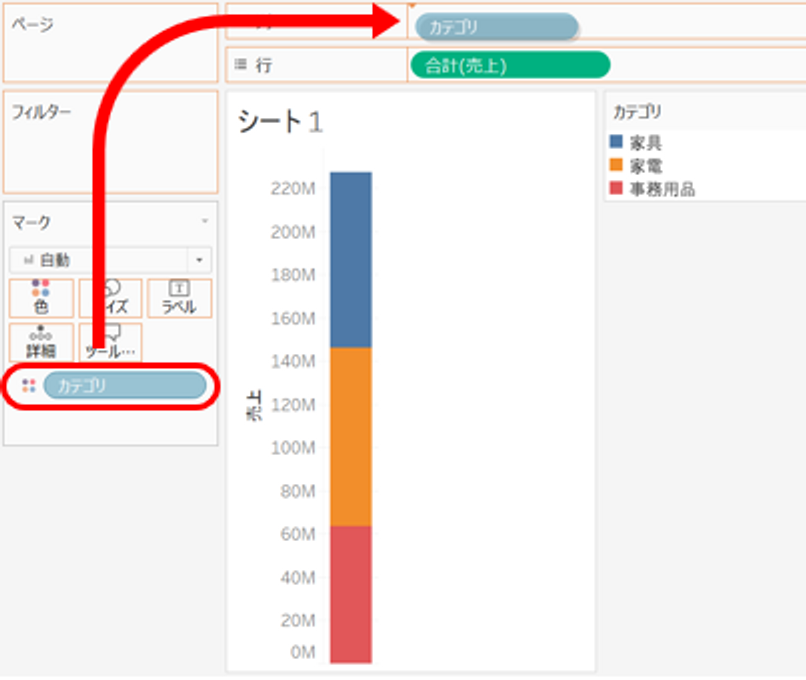
たとえば、先ほどは「色」でカテゴリを表現しましたが、カテゴリごとの棒グラフを横に並べたい場合はどうすればよいでしょう?
その場合は、マークカードの色に入っている「カテゴリ」を列シェルフにドロップしてみます。

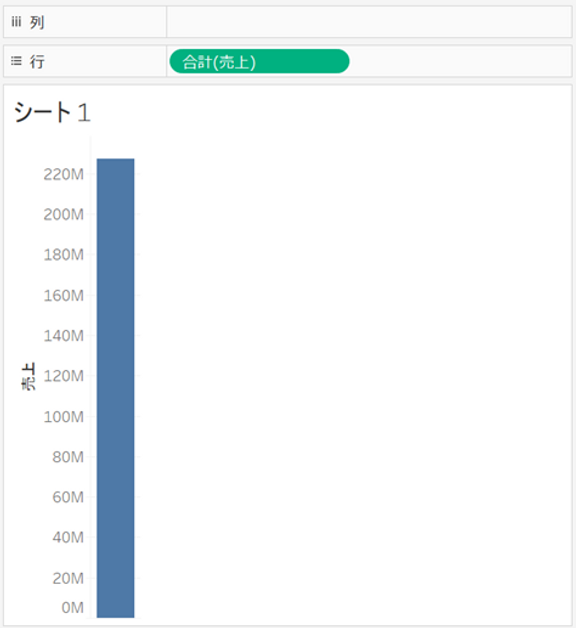
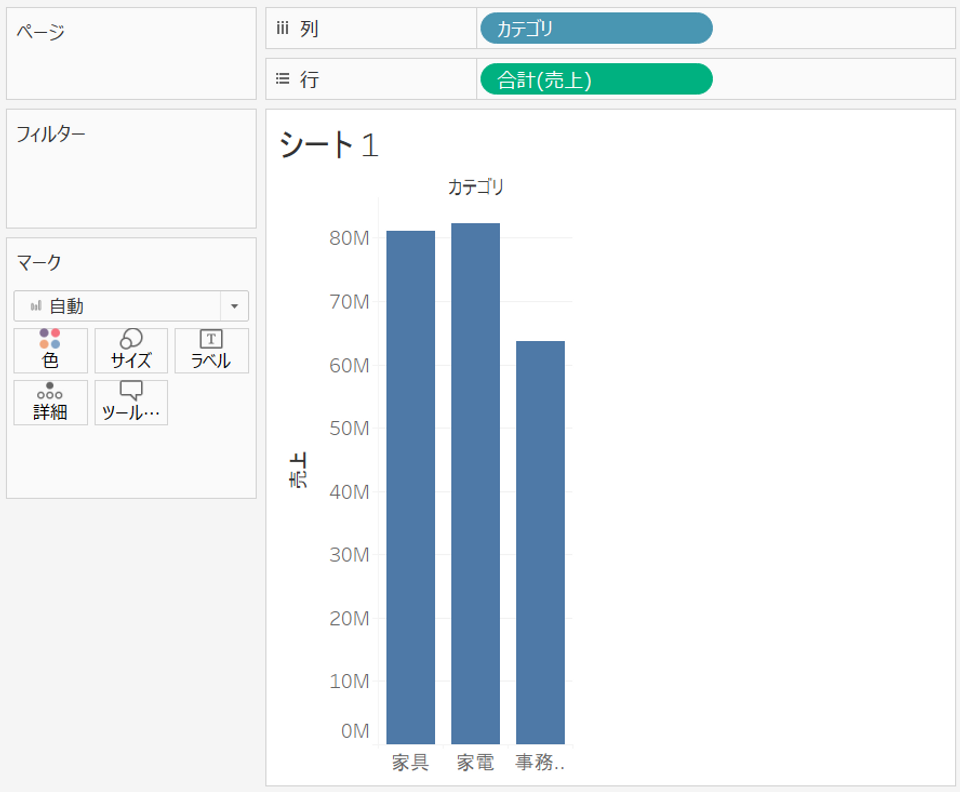
すると下の図のようにカテゴリ別の棒グラフが横に並びました。

このようにマークカードや列, 行のシェルフに入っているフィールドを動かしたり、
新しくフィールドを追加することでグラフの形がかわります。
③’グラフの考察を忘れずに
棒グラフを横に並べてみると、さきほどのグラフよりも
カテゴリごとの売上を比較しやすくなりました。
- 家具、家電は同じくらいで、だいたい80M円の売上だな
- 事務用品は比較的売上低めで、だいたい60M円だな
このように、同じデータでもグラフの見せ方を変えることで伝わる情報量もかわります。
本記事はここまで
まずは簡単な可視化の例を紹介しました。
次はグラフのテンプレートを使う例を紹介します。
その他の入門編記事はこちら
・会社のデータをもっと有効活用をしたい
・BIツールを導入したい
・Tableauに取り込みたいデータソースがある
・Tableauの効果的な可視化についてもっと知りたい
・組織においてのTableauの定着化をもっと推進したい
・新しいKPIを作りたいが、自信がない
アタラにはTableauを含むBIツールのエキスパートが在籍しております。
このような課題をお持ちの方は、ぜひお気軽にこちらまでご相談ください。
この記事をシェアする

