【Tableau】ダッシュボードに画像を埋め込む方法
解説
固定の画像を配置する方法
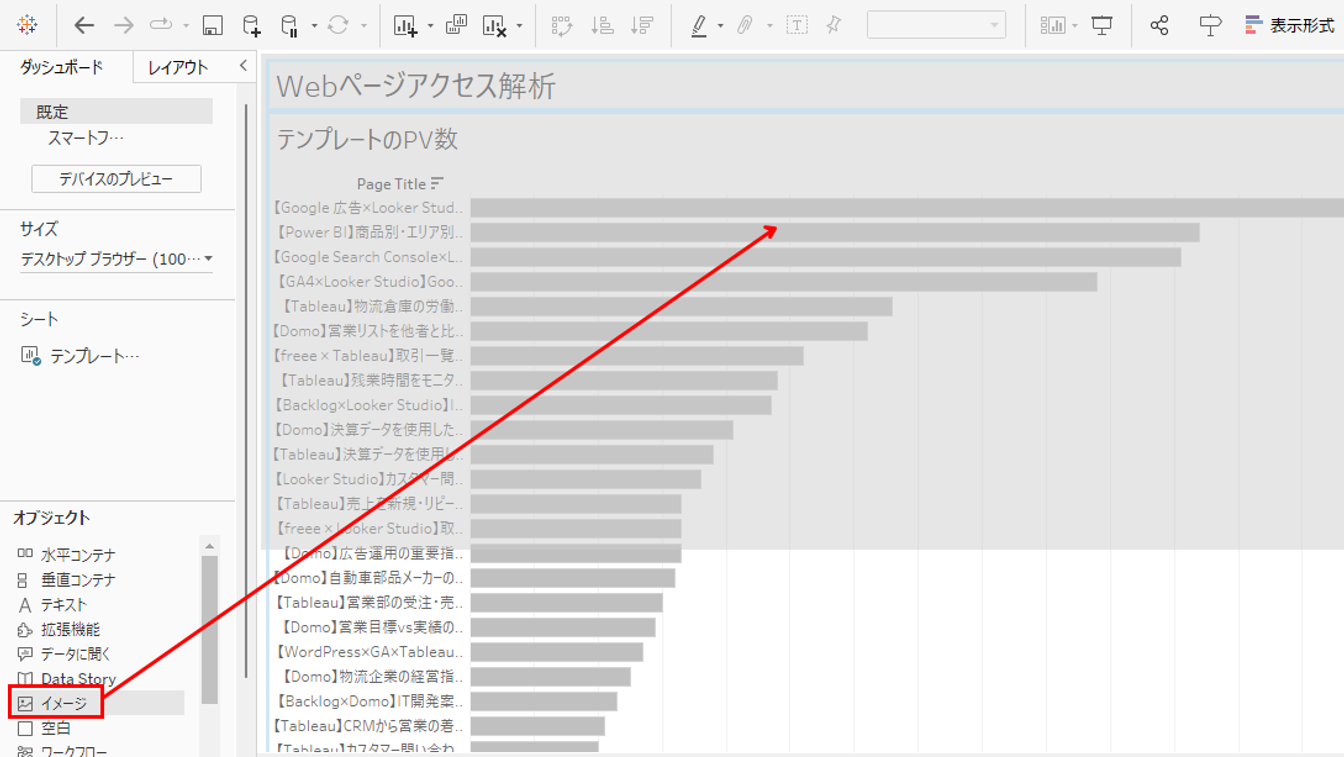
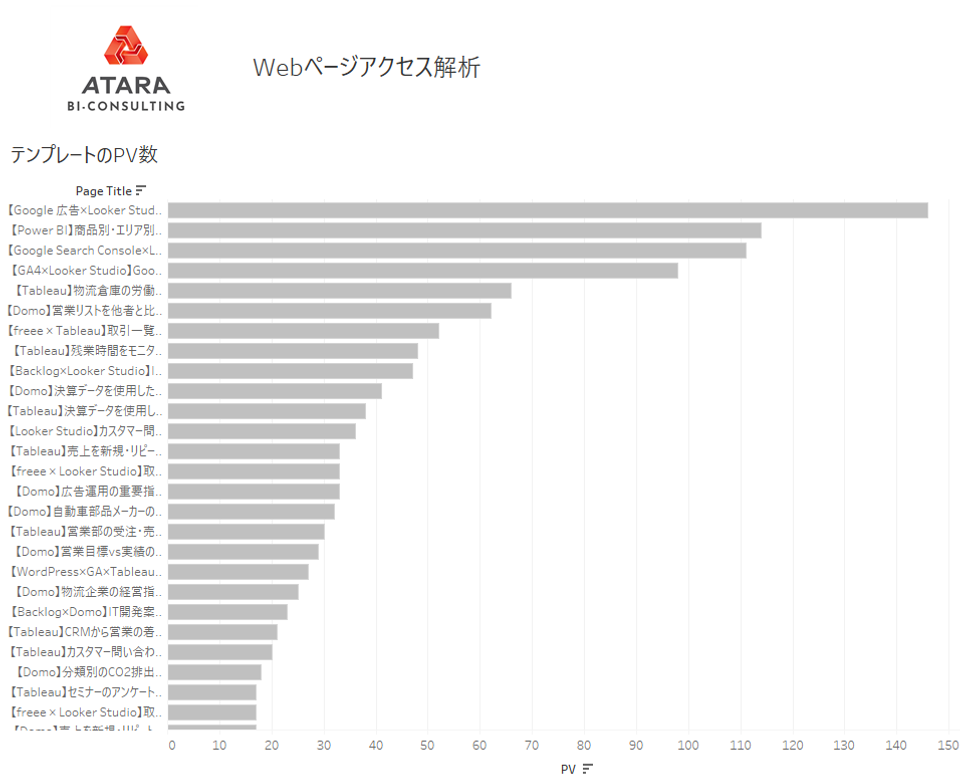
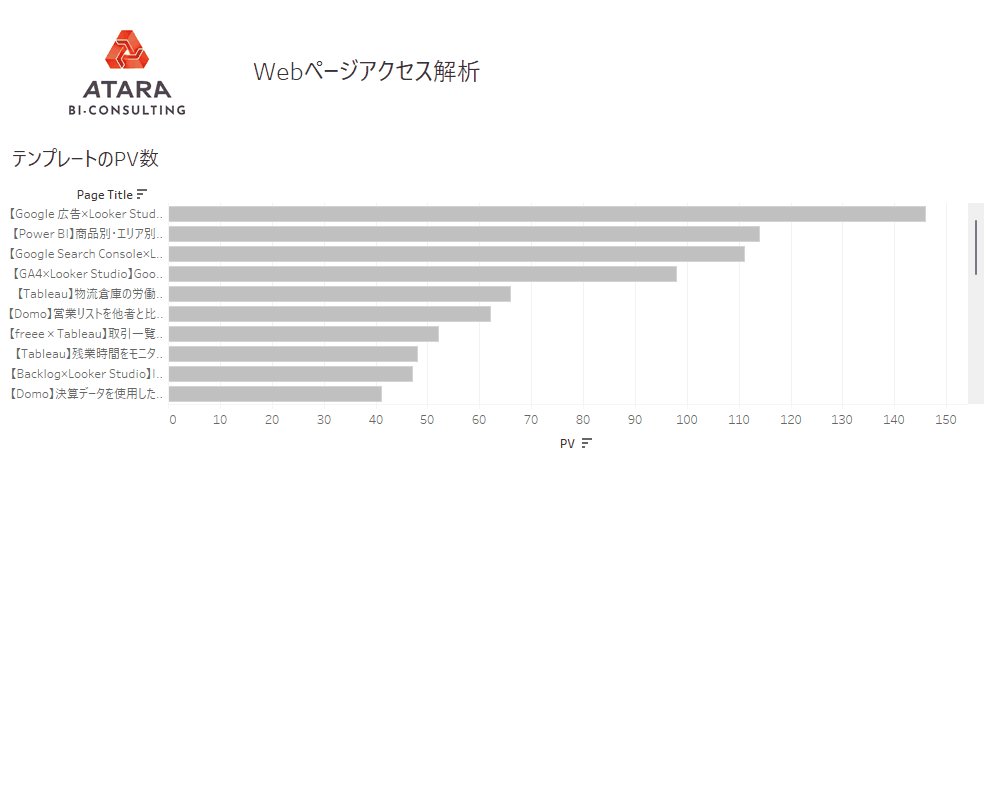
上の図のダッシュボード例の左上のロゴのように、固定の画像を表示する方法です。
ダッシュボードタブの「イメージ」オブジェクトをダッシュボードの中の任意の場所にドロップします。

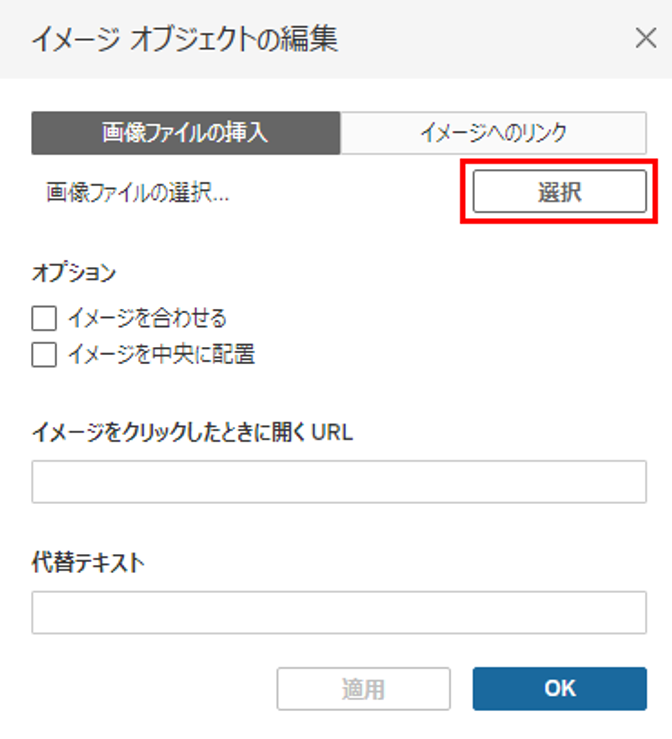
表示された編集画面で挿入する画像を選択します。


「オプション」では、次の2つが設定できます。
- イメージを合わせる
ダッシュボード上のイメージオブジェクトの大きさに合わせて、画像のサイズを調整します。チェックを外した場合、元の画像の大きさで表示されます。
- イメージを中央に配置
イメージオブジェクトの中央に画像を表示させます。チェックを外した場合、左上に表示されます。
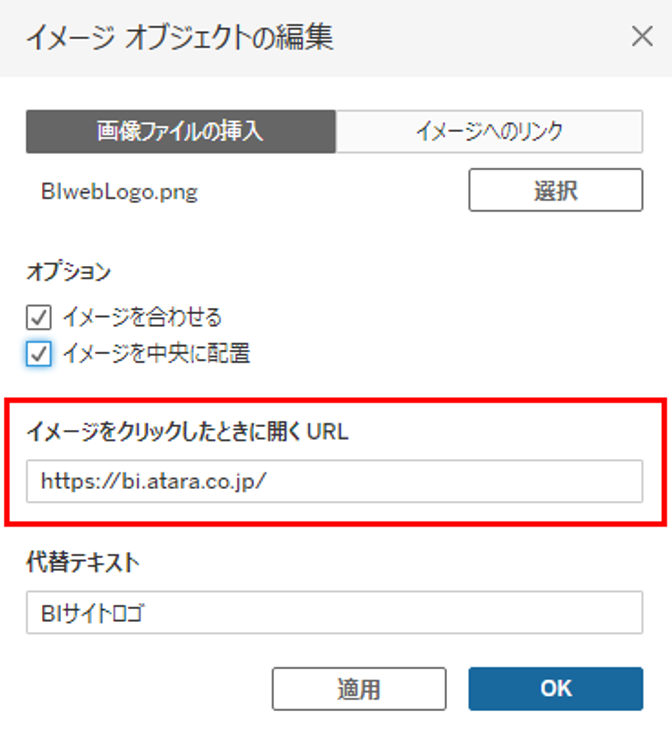
「イメージをクリックしたときに開くURL」では、文字通りですがイメージオブジェクトをクリックして別のWebページに遷移させることができるので、その遷移先のURLを指定します。

「代替テキスト」は画面読み上げアプリケーションなどで読み上げるテキストを指定することができます。
右下の「OK」ボタンをクリックして画面を閉じると、画像がダッシュボード上に表示されます。
今回は、ご覧いただいている当社のWebサイトのロゴを挿入し、リンク先にこのWebサイトのトップページを指定してみました。
イメージオブジェクトのエリアやサイズを修正して下の図のようなダッシュボードが出来上がりました。

動的に変化する画像を配置する方法
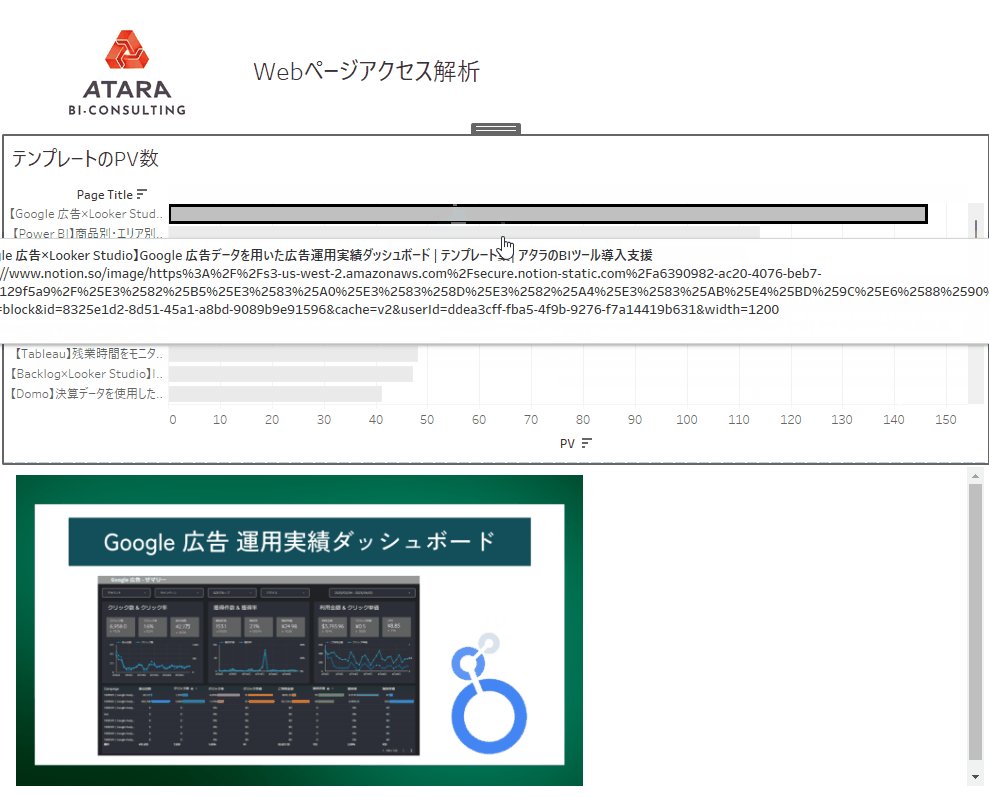
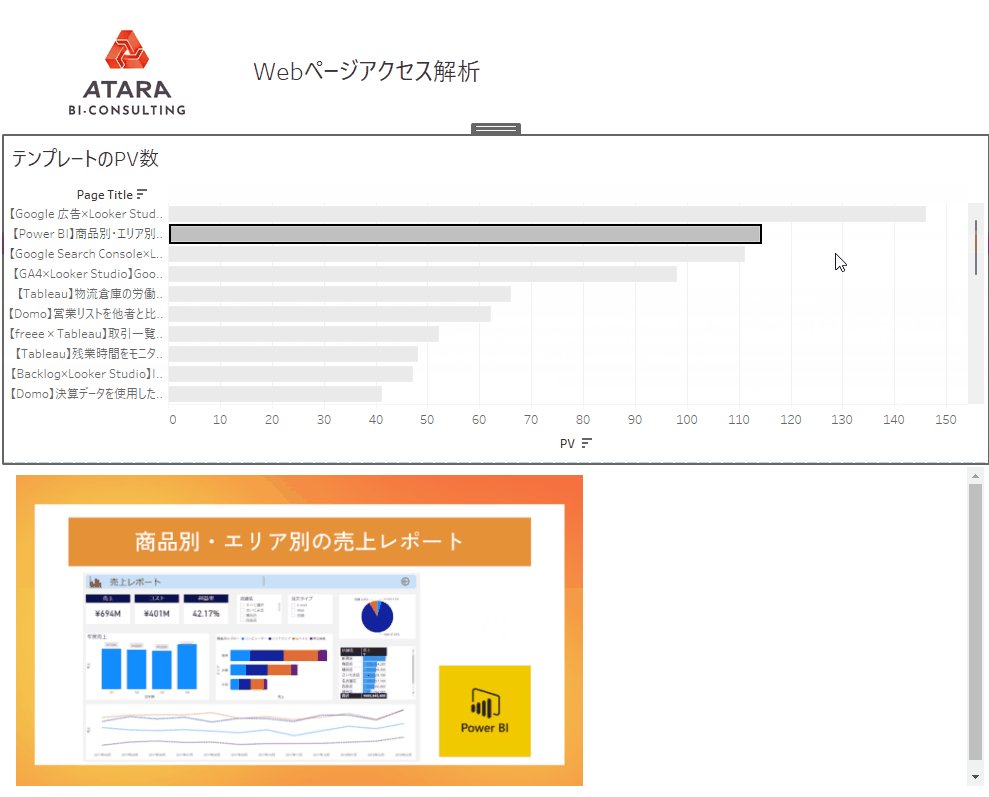
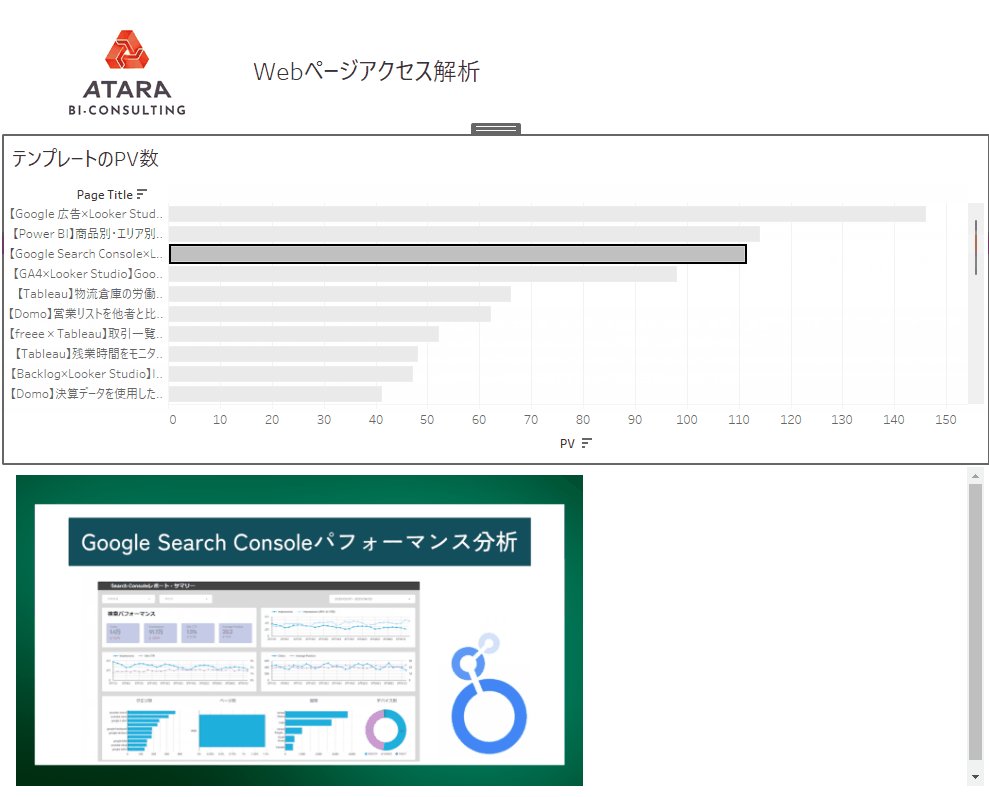
ダッシュボードのグラフをクリックして、対応する画像を一部のエリアに動的に表示する方法です。
TableauのURLアクションという機能を活用します。URLアクションについて説明した記事もありますので参考にしてください。
前提として、表示する画像をURLとしてデータの中に保持していることが必要です。(下の例のようなデータの持ち方)
また、この画像URLをダッシュボード内のグラフで使用することが必須です。(マークカードの「詳細」に入れるのがおススメ)
| PageTitle | 画像URL |
|---|---|
| AAA | http://***/aaa.png |
| BBB | http://***/bbb.png |
| CCC | http://***/ccc.png |
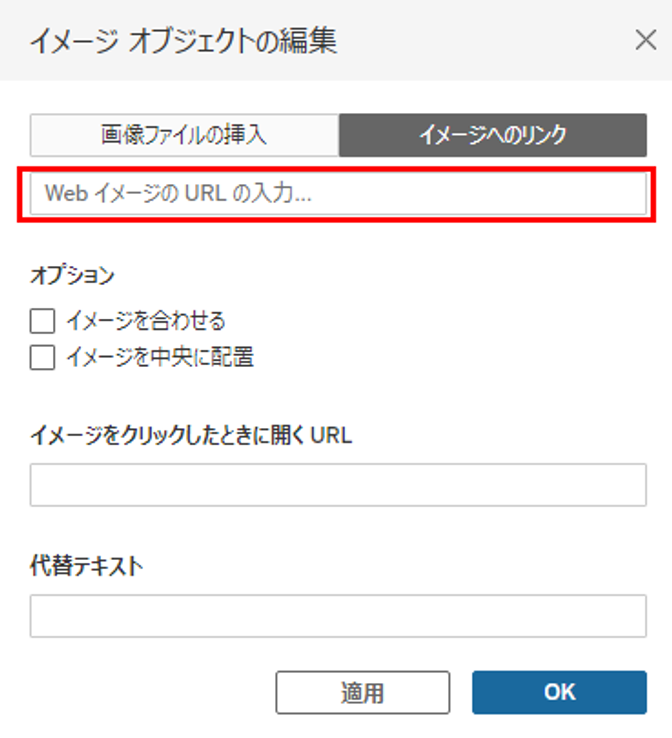
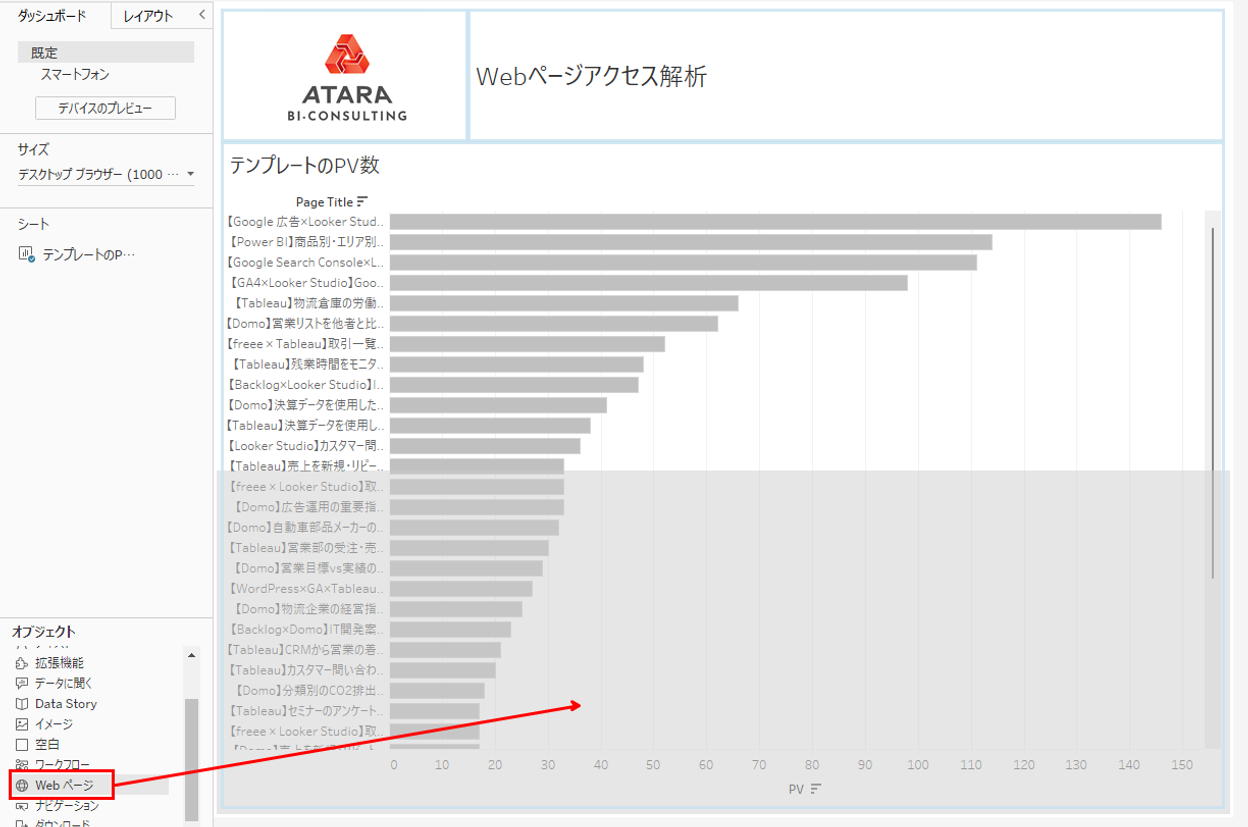
ダッシュボードタブの「Webページ」オブジェクトをダッシュボードの中の任意の場所にドロップします。

オブジェクトをドロップすると、URLの編集画面が出ますが、何も入力せずに「OK」ボタンをクリックして閉じます。

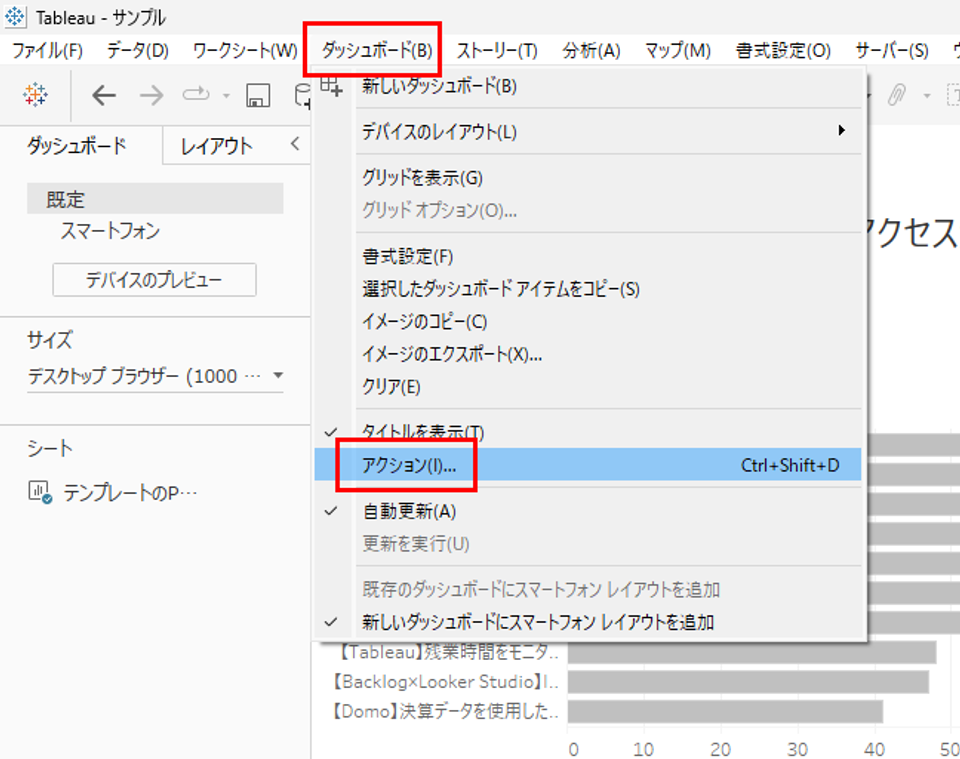
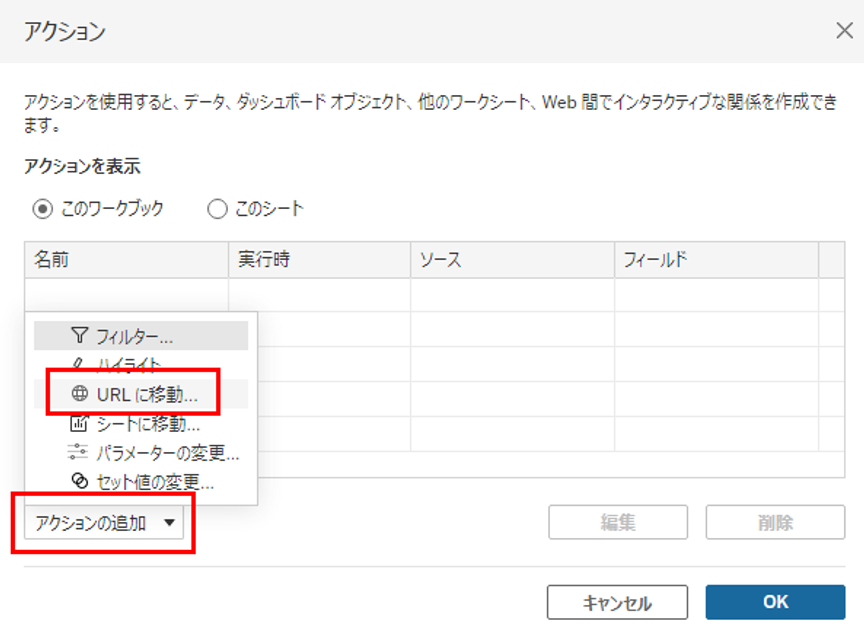
次に、上部メニューの「ダッシュボード」内の「アクション」をクリックします。

表示された画面の左下で「アクションの追加」→「URLに移動」をクリックして、URLアクションを追加します。

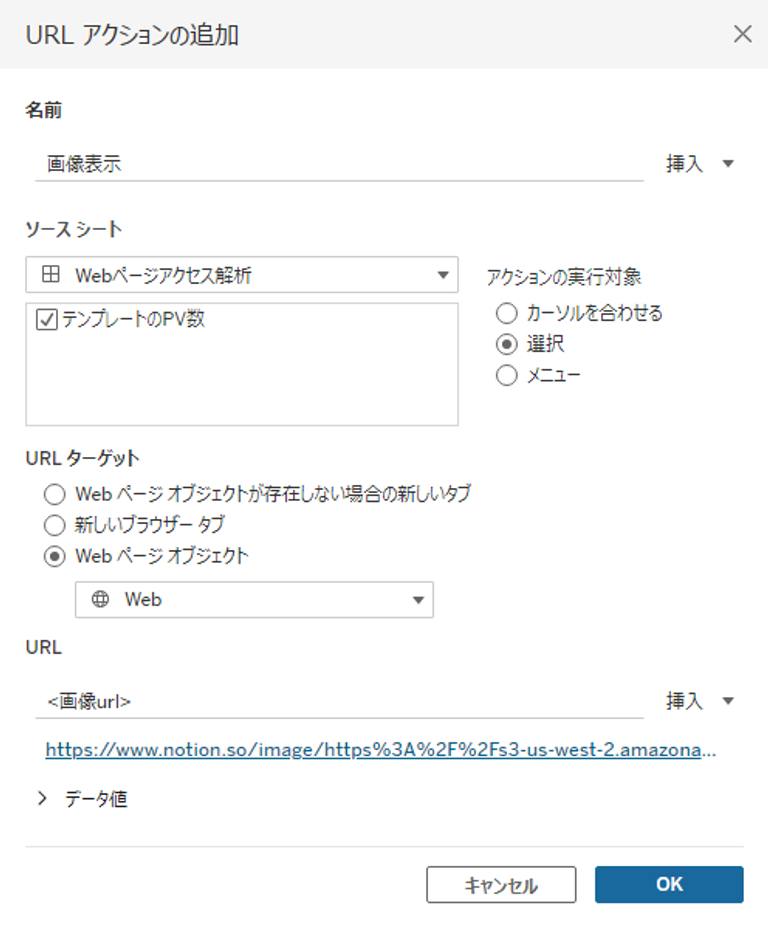
URLアクションの追加の画面で、アクションの詳細を設定します。

- ソースシート
どのグラフをクリックしたら画像を表示させるかを選択します。
- アクションの実行対象
クリックしたら画像を表示させる場合は「選択」にチェックを入れます。
- URLターゲット
「Webページオブジェクトが存在しない場合の新しいタブ」もしくは「Webページオブジェクト」を選択します。
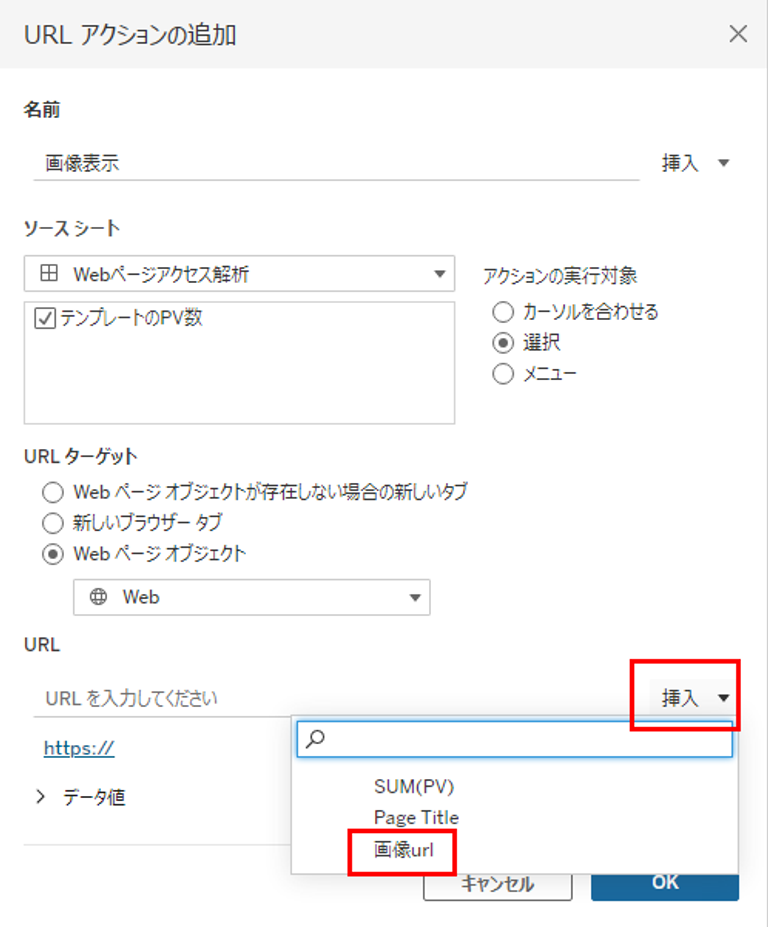
表示させる画像URLを指定するために、「URL」欄の右端の「挿入」をクリックして、画像のURLが入っているフィールドを選択します。

右下の「OK」ボタンをクリックして画面を閉じます。
これで、グラフをクリックすると下のエリアに対応する画像が表示されるようになりました。

さいごに
いかがでしたか?ダッシュボードの中にロゴなどの画像を入れることでブランドイメージに沿ったものを作成することができます。また、画像を動的に表示すると対象物を視覚的に認識できるようになります。
効果的なダッシュボード作成のために、ぜひ役立ててみて下さい。
・Tableauに取り込みたいデータソースがある
・Tableauの効果的な可視化についてもっと知りたい
・組織においてのTableauの定着化をもっと推進したい
・新しいKPIを作りたいが、自信がない
アタラにはTableauを含むBIツールのエキスパートが在籍しております。
このような課題をお持ちの方は、ぜひお気軽にこちらまでご相談ください。
この記事をシェアする



