Blank Brickを用いて独自フィルターを作成する方法

はじめに
Domoのダッシュボード上で、特定の期間や地域などに限定してグラフの絞り込みを行いたい場合、フィルターカードを作成して独自の絞り込み項目を用意するか、ダッシュボード上部にあるデフォルトの絞り込み機能を利用するかの二択が通常の利用方法となります。
しかし、このやり方ではDatasetにある項目を選択して、ラジオボタンやチェックボックスなどで選択絞り込みをするか、日付セレクタなどで日付指定/範囲指定を行う、またはデフォルトのフィルターで「今週」や「今年」などの範囲指定を行うことしかできません。
通常であれば、用意されたフィルターカードやデフォルトのフィルター機能で十分目的を果たせるはずですが、例えば、「先月」「半期」といったデフォルトで用意されていない期間や、「先週」を先週水曜から今週火曜までと定義するようなその会社独自の区切り方であったり、文字列検索も選択式ではなく直接入力をさせた上で、且つ後方一致検索を行いたいというような特殊なケースの場合には対応できません。
今回は、HTMLとJavaScriptを用いて自由度の高いフィルターを作成する方法をご紹介します。
HTMLとJavaScriptの知識がある程度必要とはなりますが、サンプルとして記載するコードをベースに比較的簡単に個別案件に対応可能かと思いますので、ぜひ一読いただければと思います。
1. Blank Brickを配置

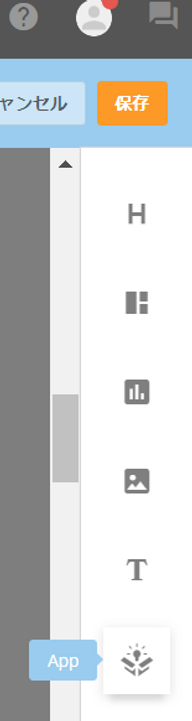
「ダッシュボードを編集」ボタンを押下し、表示された右メニューからAppをドラッグ&ドロップしてダッシュボード上に配置してください。

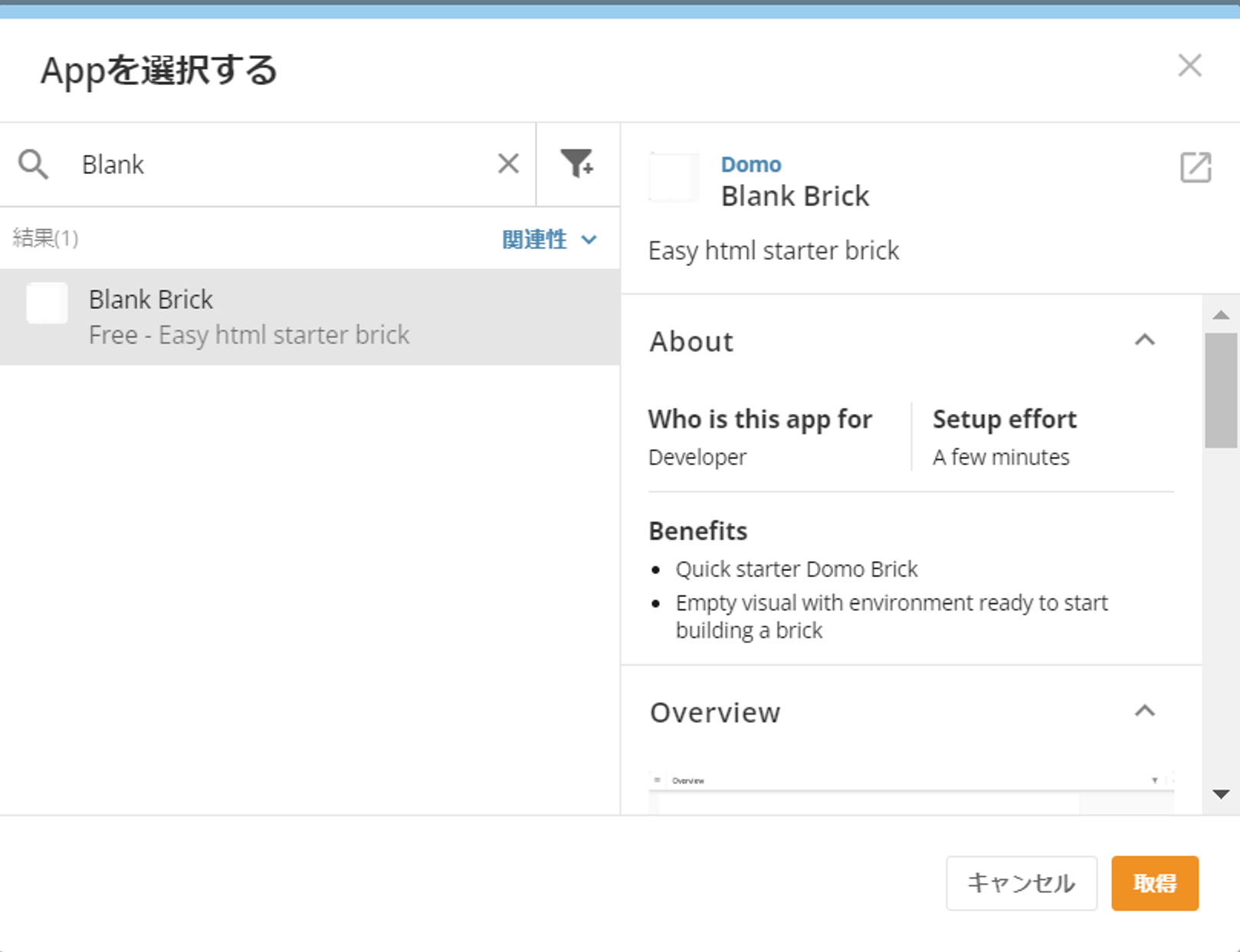
App選択画面が表示されるので、「Blank Brick」を選択してください。
ダッシュボードに空白のカードが配置されるので、「カードのオプション」→「カードを編集」メニューに進み、Analyzerを起動してください。
2. 絞り込み条件UIを作成
次にダッシュボードにて絞り込みを行うためのUIを作成します。
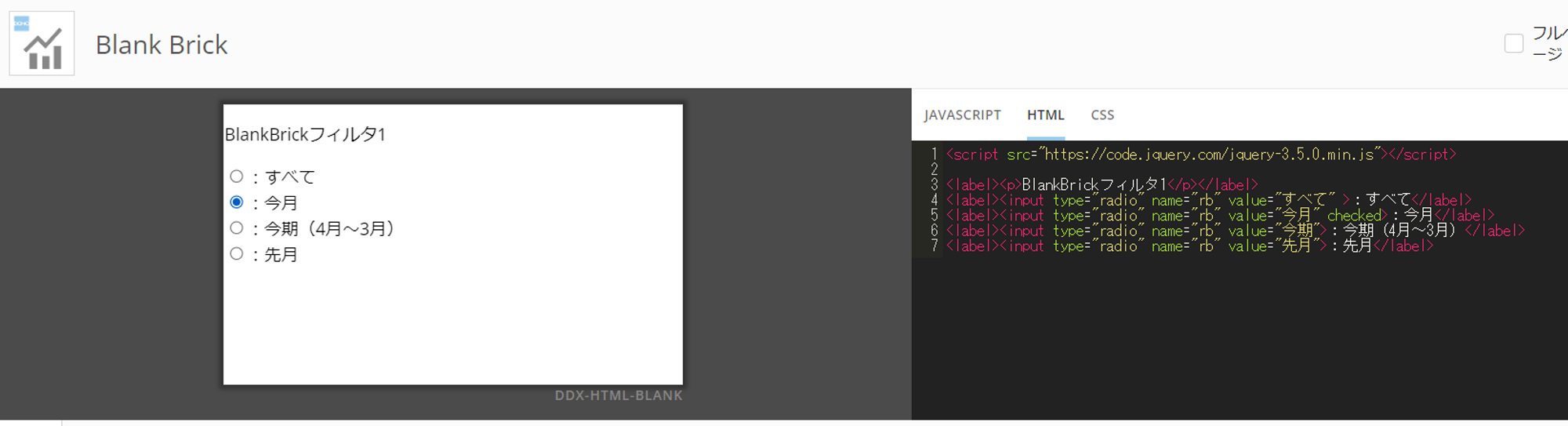
ここでは、右側のウィンドウのHTMLタブにて絞り込みを行う項目名と絞り込み方法(ラジオボタンやチェックボックス、テキストボックスなど)を記載します。
HTMLの記載時は、基本的にはDomo側の項目名などを気にせずにユーザー側にとって分かりやすいUIを心がけてください。

上記のUI作成を作成するためのHTMLサンプルコードは以下になります。
期間による絞り込みを行う場合のサンプルになります。先月や今月などはデフォルトで用意されていても、X月からY月までという特定期間で絞り込みたい場合など、会社やカードの特性に応じて自由な絞り込みを行いたい場合の例となります。
HTMLサンプルコード
<script src="https://code.jquery.com/jquery-3.5.0.min.js"></script>
<label><p>BlankBrickフィルタ1</p></label>
<label><input type="radio" name="rb" value="すべて" >:すべて</label>
<label><input type="radio" name="rb" value="今月" checked>:今月</label>
<label><input type="radio" name="rb" value="今期">:今期(4月~3月)</label>
<label><input type="radio" name="rb" value="先月">:先月</label>
3. 絞り込み条件を作成
次に、UIに応じた絞り込みのスクリプトをJAVASCRIPTタブに記載します。
Domo側のカラム名などに応じてJavaScriptを記載する必要があります。
JAVASCRIPTサンプルコード
$('input:radio[name="rb"]').change(function() {
let rVal = $(this).val();
let today = new Date();
let start, end;
let column = "send_date";
if (rVal == "今月" ) {
start = new Date(today.getFullYear(), today.getMonth(), 1);
end = new Date(today.getFullYear(), today.getMonth()+1, 0);
} else if (rVal == "先月") {
start = new Date(today.getFullYear(), today.getMonth()-1, 1);
end = new Date(today.getFullYear(), today.getMonth(), 0);
} else if (rVal == "今期") {
let year = today.getFullYear(), month = today.getMonth();
if (month <= 2) {
year -= 1;
}
start = new Date(year, 3, 1);
end = new Date(year+1, 3, 0);
} else if (rVal == "すべて") {
column = "dummy_Filter";
}
domo.filterContainer([{
column: column,
operator: 'BETWEEN',
values: [start, end],
dataType: 'DATE'
}]);
domo.onFiltersUpdate();
});
$('input:radio[name="rb"]').load(function() {
let start, end;
start = new Date(today.getFullYear(), today.getMonth(), 1);
end = new Date(today.getFullYear(), today.getMonth()+1, 0);
domo.filterContainer([{
column: '年月日',
operator: 'BETWEEN',
values: [start, end],
dataType: 'DATE'
}]);
domo.onFiltersUpdate();
});
基本的なJavaScriptの説明については省略しますが、HTML側で選択された状態を取得して、domo.filterContainerメソッドを通じて、Domoへ絞り込み条件を送ります。
filterContainerの詳細は以下に記載されていますので、一通り目を通す必要はあります。
https://developer.domo.com/portal/e947d87e17547-domo-js
なお、各引数の概要は以下となります。
filterContainerの引数
column : 絞り込みを行うカラム名を入力します。
operator : 絞り込み演算子を入力します。使用可能な演算子は上記URLから確認してください。
例えば、日付の期間指定や数値の範囲指定をしたい場合は'BETWEEN'を入力しますし、日付・数値や文字列の完全一致をしたい場合は'EQUALS'を入力します。
values : []で囲んだ配列で入力します。operatorで指定した絞り込み方に対して、ここでは絞り込むための値を入力します。
dateType : columnで指定したカラムのデータタイプを入力します。
filterContainerで絞り込み条件を設定した上で、domo.onFiltersUpdate()でフィルタが更新します。
以上で、独自フィルタの作成は完了となります。
4. その他サンプルコード
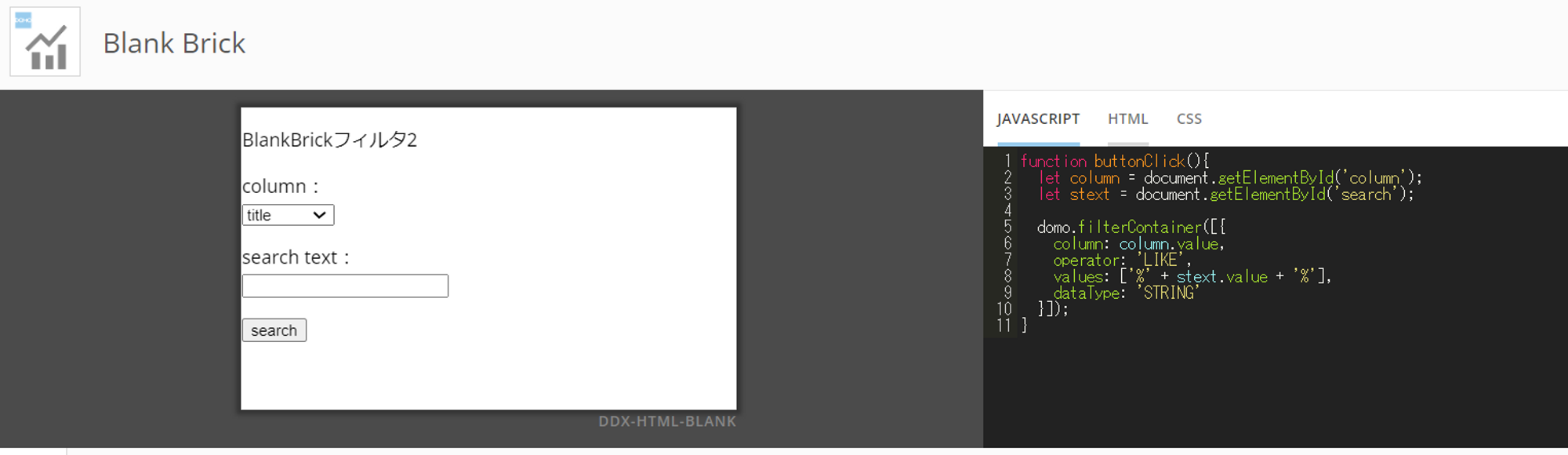
3.では「年月日」という日付のカラムを、期間指定で絞り込む際のサンプルコードでしたが、より自由度を高くして、絞り込むカラム自体もユーザーに選択させた上で、ユーザーが入力した文字列によって部分一致絞り込みを行うサンプルコードを記載します。

HTMLサンプルコード
<script src="https://code.jquery.com/jquery-3.5.0.min.js"></script>
<label><p>BlankBrickフィルタ2</p></label>
<p>column:<br>
<select id="column">
<option value="category">title</option>
<option value="category">category</option>
</select>
<p>search text:<br>
<input type="text" id="search"></p>
<p><input type="button" value="search" id="sbutton" onclick="buttonClick()"></p>
JAVASCRIPTサンプルコード
function buttonClick(){
let column = document.getElementById('column');
let stext = document.getElementById('search');
domo.filterContainer([{
column: column.value,
operator: 'LIKE',
values: ['%' + stext.value + '%'],
dataType: 'STRING'
}]);
}
operatorにLIKEを指定して部分一致検索には、ワイルドカードとしての「%」を足してください。
SQLでは「_」も任意の一文字として扱えますが、検証した結果、filterContainerでは使用できないようです。
5. 注意点
絞り込み用UIと絞り込み条件を自分で作成することで、様々な場面に即したフィルタを作成することが出来るようになりますが、標準のフィルタと大きく異なる点があります。
複数の標準フィルタを設置していた場合、それらは相関関係にあり、一方のフィルタで絞り込んだ際に、絞り込んだ結果が、片一方のフィルタにて存在しない項目は非表示状態となります。
例えば、売上カードを表示する際に、支店別フィルタと期間フィルタがあり、支店別フィルタには「東京」「神奈川」「千葉」「埼玉」の絞り込み項目があるとします。
そして、期間フィルタでは、2022年1月から2022年12月までの範囲指定が可能だったとして、2022年12月だけは東京で売上が無かった場合、2022年12月のみを期間指定すると、それまでは「東京」「神奈川」「千葉」「埼玉」が選択肢として表示されていた支店別フィルタ内の「東京」が非表示になります。
このように、標準フィルタ間ではカード内データの絞り込みを行う際に、他フィルタ自体も絞り込みが行われるようになっていますが、Blank Brickを用いた独自フィルタの場合、Blank Brickにて絞り込むと、その他フィルタの絞り込みは行われますが、その逆で、その他フィルタで絞り込みを行った際に、Blank Brickの選択肢の絞り込みは行われませんので、挙動の違いに注意する必要があります。
・Domoに取り込みたいデータソースがある
・Domoの効果的な可視化についてもっと知りたい
・組織においてのDomoの定着化をもっと推進したい
・新しいKPIを作りたいが、自信がない
アタラにはDomoを含むBIツールのエキスパートが在籍しております。
このような課題をお持ちの方は、ぜひお気軽にこちらまでご相談ください。
この記事をシェアする

